Privacy Policy for web-scents.blogspot.com
The privacy of our visitors to web-scents.blogspot.com is important to us.
At web-scents.blogspot.com, we recognize that privacy of your personal information is important. Here is information on what types of personal information we receive and collect when you use visit web-scents.blogspot.com, and how we safeguard your information. We never sell your personal information to third parties.
Log Files
As with most other websites, we collect and use the data contained in log files. The information in the log files include your IP (internet protocol) address, your ISP (internet service provider, such as TM or Jaring), the browser you used to visit our site (such as Internet Explorer or Firefox), the time you visited our site and which pages you visited throughout our site.Cookies and Web Beacons
We do use cookies to store information, such as your personal preferences when you visit our site. This could include only showing you a popup once in your visit, or the ability to login to some of our features, such as forums.We also use third party advertisements on web-scents.blogspot.com to support our site. Some of these advertisers may use technology such as cookies and web beacons when they advertise on our site, which will also send these advertisers (such as Google through the Google AdSense program) information including your IP address, your ISP , the browser you used to visit our site, and in some cases, whether you have Flash installed. This is generally used for geotargeting purposes (showing Kuala Lumpur real estate ads to someone in Kuala Lumpur, for example) or showing certain ads based on specific sites visited (such as showing cooking ads to someone who frequents cooking sites).
You can chose to disable or selectively turn off our cookies or third-party cookies in your browser settings, or by managing preferences in programs such as Norton Internet Security. However, this can affect how you are able to interact with our site as well as other websites. This could include the inability to login to services or programs, such as logging into forums or accounts.
Wednesday, April 9
Privacy Policy
Tutorial Facebook: Bagaimana nak buat Application Tab
Salah satu komponen Facebook adalah tab. Tab digunakan untuk menyediakan senarai link yang akan digunakan disemua laman (page) bagi memudahkan pelawat melihat dimana mereka berada dalam sesebuah website. Berikut adalah tutorial facebook yang mengajar anda cara untuk membina link dengan menggunakan Facebook Tab untuk aplikasi anda.
Cara penggunaan Facebook Tabs adalah ringkas dengan hanya menggunakan 2 FBML tag:


Untuk mengaktifkan item didalam fb:tab adalah berikut
Cara penggunaan Facebook Tabs adalah ringkas dengan hanya menggunakan 2 FBML tag:
- fb:tabs
- fb:tab-item

Contoh penggunaan
<fb:tabs>
<fb:tab-item href="http://apps.facebook.com/yourapp/index.php" title="Home">
<fb:tab-item href="http://apps.facebook.com/yourapp/friends.php" title="Friends">
<fb:tab-item href="http://apps.facebook.com/yourapp/invite.php" title="Invite Friends"> </fb:tab-item>
</fb:tab-item></fb:tab-item></fb:tabs>
Susunan Tab
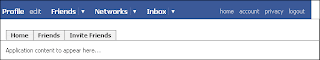
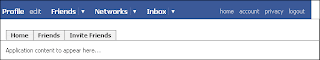
Anda boleh memisahkan salah satu senarai item dalam fb:tabs ke sebelah kanan atau kiri. Dalam contoh diatas, kesemua link / item dikumpulkan ke sebelah kiri kerana susunan asal fb:tab-item, jika tidak ditetapkan, adalah sebelah kiri. Untuk menetapkan kedudukan fb:tab-item kebelah kanan, sila beri perhatian kepada sample kod dibawah
<fb:tabs>
<fb:tab-item href="http://apps.facebook.com/yourapp/index.php" title="Home">
<fb:tab-item href="http://apps.facebook.com/yourapp/friends.php" title="Friends" />
<fb:tab-item href="http://apps.facebook.com/yourapp/invite.php" title="Invite Friends" align="right" />
</fb:tabs>
Memapar Tab yang aktif
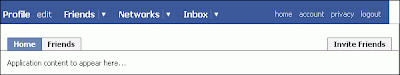
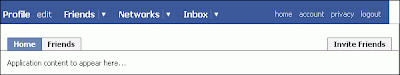
Kemungkinan besar anda ingin memaparkan kepda pelawat page yang mana satu pelawat sedang berada dengan mengaktifkan fb:tab-item seperti rajah diatas. Item / link yang terpilih adalah 'Home'.Untuk mengaktifkan item didalam fb:tab adalah berikut
<fb:tabs>
<fb:tab-item href="http://apps.facebook.com/yourapp/index.php" selected="true" title="Home">
<fb:tab-item href="http://apps.facebook.com/yourapp/friends.php" title="Friends" />
<fb:tab-item href="http://apps.facebook.com/yourapp/invite.php" title="Invite Friends" align="right" />
</fb:tabs>
Lanjutkan pembelajaran anda:
http://wiki.developers.facebook.com/index.php/FBML
http://wiki.developers.facebook.com/index.php/Fb:tab-item
Thursday, April 3
FBML Static Error: Failed to fetch required static file
-------------------------------------------
FBML Static Error
Failed to fetch required static file
-------------------------------------------
I've crawl internet for solution and couldn't find it. I guessed the problem must have something to do with Callback URL. As of now, I set the URL like this
http://www.myDomain.com/folder/
Prior to this, the URL is set to
http://myDomain.com/folder <-- Cannot set the URL like this. Facebook doesn't like it
Related Links:
http://forum.developers.facebook.com/viewtopic.php?pid=66544
http://forum.developers.facebook.com/viewtopic.php?pid=62558
FBML Static Error
Failed to fetch required static file
-------------------------------------------
I've crawl internet for solution and couldn't find it. I guessed the problem must have something to do with Callback URL. As of now, I set the URL like this
http://www.myDomain.com/folder/
Prior to this, the URL is set to
http://myDomain.com/folder <-- Cannot set the URL like this. Facebook doesn't like it
Related Links:
http://forum.developers.facebook.com/viewtopic.php?pid=66544
http://forum.developers.facebook.com/viewtopic.php?pid=62558
Subscribe to:
Posts (Atom)